ブログメモ

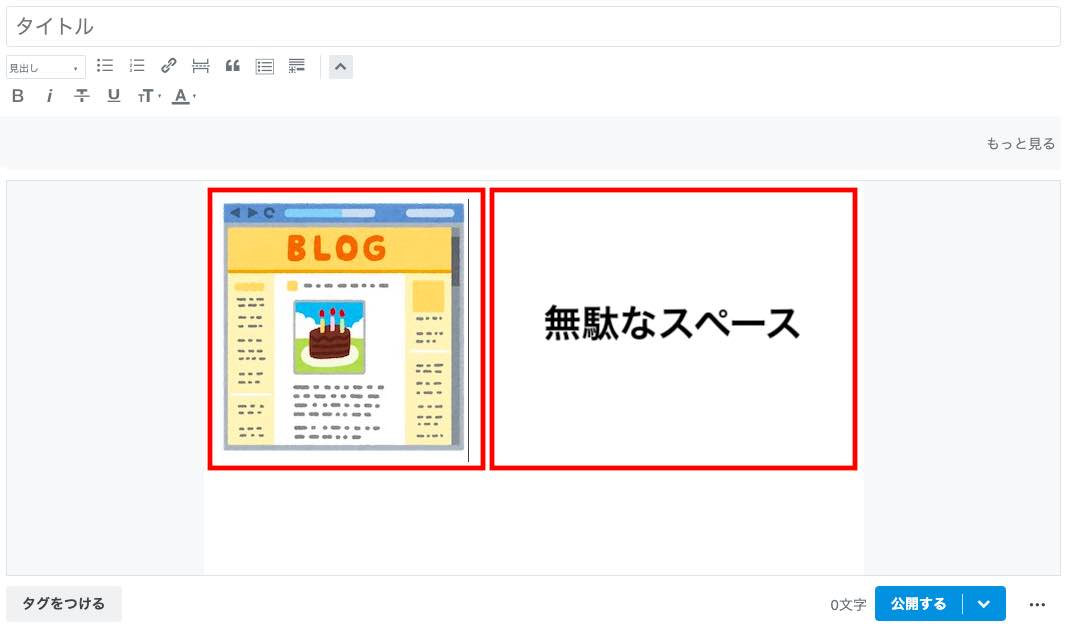
普通にブログに画像を掲載すると左に寄ってしまう。表示幅に沿う画像サイズであれば問題ないが、小さな画像だと右に余白が出てしまい記事全体のバランスが悪くなってしまう。
今回は面倒なCSSでの編集なしで、HTMLのみで画像を中央に寄せる方法を簡潔に解説。
画面を中央に配置する手順
1.はてなブログ「記事を書く」の編集画面で中央に配置したい画像を記事に投稿する。

はてなブログの画像投稿で小さな画像を貼ると、この様に画像の右に無駄なスペースが出来てしまい、記事全体がアンバランスな印象になってしまう。この投稿後に以下の手順でHTMLを変更すれば、画像を中央に寄せられます。
2.編集画面上部の「HTML編集」を選択する。
![]()
3.中央に配置したい画像を探す。
<p><img src="画像URL" alt="○○○" width="○○○" height="○○○" loading="lazy" title="○○○" class="○○○" itemprop="○○○" /></p>
HTML編集画面だと画像は上記の様なコードで書かれており、画像のURLなどが緑色で表示されているため、比較的簡単に見つけられます。
4.指定の画像HTMLの<p> ・</p>を以下のコードに差し替える。
変更前
<p><img src="画像URL" alt="○○○" width="○○○" height="○○○" loading="lazy" title="○○○" class="○○○" itemprop="○○○" /></p>
の初めの<p>と終わりの</p>を
<p>→<div align="center">
</p>→</div>
へと差し替える。
変更後
<div align="center">img src="画像URL" alt="○○○" width="○○○" height="○○○" loading="lazy" title="○○○" class="○○○" itemprop="○○○" /></div>
5.画像が中央に配置されるのを確認できればOK。
差し替えた後に「見たまま編集」に戻ると、指定した画像が中央に寄って表示されていればOK。
ただし、そのままだと中央に寄せた後に文章を書くと、文字がそのまま中央寄りになってしまう。
その際には、文字を書いた後に「HTML編集」を表示させ、中央よりになっている文章の前に書かれている<div align="right">のコードを削除すると、通常に左寄せの段落に戻ります。
HTMLによる画像の配置場所(サンプル)
通常の画像配置 HTML=<p> <img src="画像URL"></p>

HTMLを<div align="center"> <img src="画像URL"></div>に差し替えた場合の画像配置。

<div align="center"> の"center"を"right"に書き換える(<div align="right"><img src="画像URL"></div>)と、画像を右に寄せて配置させる事も可能。

終わりに
以上がはてなブログで左寄りに配置されてしまう画像を中央へと配置させる方法でした。ワードプレスでも同じコードでの配置変更に成功したので、他のブログサービスでもできるかもしれないが…。