【Googleアドセンス】

アドセンスで収益を目指す多くの人達が一つの目標としている「関連コンテンツユニット」。今回はネットで言われている解放のための条件や、解放された際の設置場所やその方法を各項目に沿ってまとめて紹介。
関連コンテンツユニットとは?

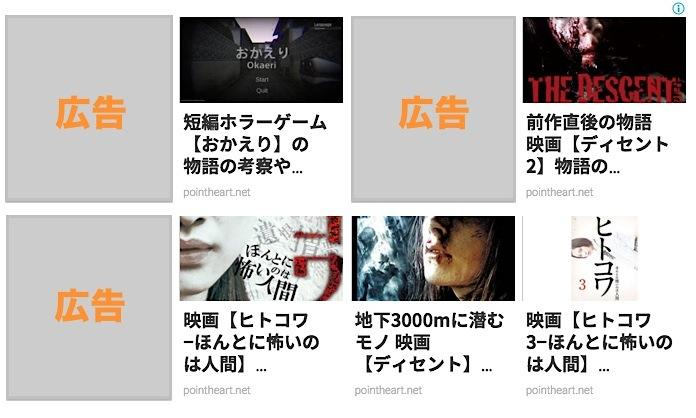
ブログの記事下でよく見かける関連記事一覧の中に「アドセンス広告」が含まれたユニットの事。Googleアドセンスを通過したブログで、なおかつ一定の条件を達成する事で利用が解放される。
ブログの機能で自動で記事に関連する他記事を並べてくれる関連記事一覧があるが、それをGoogleアドセンス側で広告を混ぜ、自動で配置してくれるかなり便利な機能になっている。
アドセンス側のテストでは、この関連コンテンツユニットを配置する事で、記事のPVの増加や滞在時間の向上が期待できるとの事。
テストの結果によると、平均的なおすすめの関連コンテンツでページビュー数が 9%、滞在時間も 10% 向上します。引用:Googleヘルプ
いつから使えるのか?-解放条件-
Googleアドセンスを無事通過しただけでは、まだこの機能を利用する事はできない。ある一定の条件で解放される様なのだが、詳しい条件の基準をアドセンス側が公開していないため、詳細は不明なままだ。
Googleの関連コンテンツの概要では
関連コンテンツは、特定の要件を満たすサイト運営者様のみご利用いただけます。ご利用になるには、サイトのトラフィック量とページ数が最低要件を満たしている必要があります。引用:Google関連コンテンツの概要
との利用用件を公開しているので、少なくともトラフィック量(PV数)とページ数(記事数)が重要になってくる事は間違いない。
解放条件の具体的な目安
一般的に他ブログで言われる関連コンテンツの解放の目安として
記事数:100記事以上
が必要であると言われている。
ネットで言われる解放条件について
・100記事の必要性
実際にTwitterやブログ記事でも、PV数は十分にあるがコンテンツが解放されていない方が、記事を100以上に増やした段階で解放された声などが上がっている事から「100記事」はひとつの目安として信憑性が高い。
/
— レベ♠︎ブログ初心者の味方 (@Level_blog) 2020年10月18日
アドセンスの関連コンテンツを
解放させるには?
\
実際に私が解放した時の状況は
⏺記事数は100以上
⏺デイリー2000PV〜3000PV
でした。
記事数100未満でも同程度のアクセス数はありましたが、100を超えて解放された形です。
ご参考になれば幸いです。#ブログ書け#ブログ初心者
・月10.000PVの必要性
この数字に関しては、正直微妙なポイントではある。実際に関連コンテンツが解放された他のブログ運営者の中でも、月のPVが10.000を越えていなくても解放された方が居る事から、この数字については微妙な所。
月間アクセス数が10,000を超えたことなど一度もありません(。-‘ω´-)キッパリ!! ここ4カ月ほど、月間8,000アクセス付近で停滞しちゃっています。 平均アクセス数は1日270くらいです。一部引用:大吉様ブログ
当ブログで関連コンテンツユニットが解放した時の状況
記事数:250記事
参考までに当ブログにおいて、関連コンテンツユニットが解放された時の条件として詳細を記しておく。この段階で、たまたまアドセンスの「広告ユニット」を覗いたら解放されていた。
という様に、運営者の状況によっては解放されるための条件がまちまちである事がわかる。また別の記事では、2つの条件を満たしていても解放されない状況から、自身の平日と休日のアクセス推移のバランスを考察している記事もあった。
この記事では、平日のアクセスに比べて休日のアクセスが著しく低い点に注目しており、この事から「月の総アクセスよりも、1日の安定したアクセス数が重要」 ではないか?といもの。
実際に設置してみる
広告コードの取得

Googleアドセンスの「広告」→「サマリー」→「広告ユニットごと」→「新しい広告ユニットの作成」の一番右に新たなユニット作成として「関連コンテンツ」の項目が追加されている。
著者の場合ではあるが、開放に際してGoogle側からお知らせのメールは無かったため、このコンテンツの利用を目指す人は、ちょくちょく追加されているかチェックした方が良さそうだ。

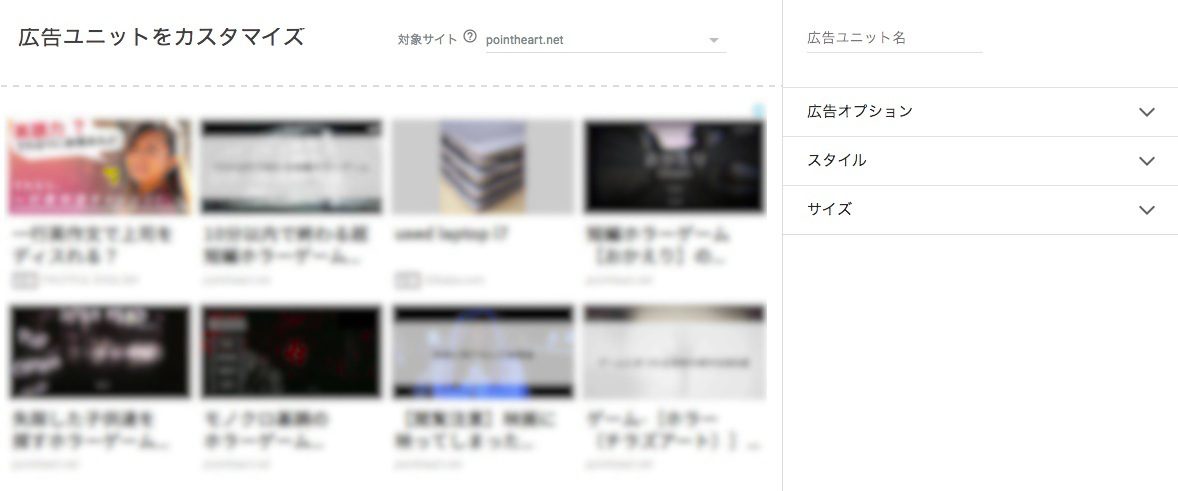
関連コンテンツのコード作成だが、基本的にディスプレイ広告や記事内広告の作成方法とあまり変わりはない。
広告ユニット名を決めて
広告オプション:収益化のON/OFF
スタイル:フォント・文字色・背景色の変更
サイズ:レスポンシブ・カスタムの選択
3つの項目を自分好みに変更し、保存してコードを取得をクリック。すると、いつもお世話になっている「アドセンスの広告コード」を取得できるので、そのコードを関連コンテンツを表示させたい任意の場所に貼付けて完了。
※広告オプションで収益化をOFFにすれば、単純にGoogleが提供する関連記事一覧だけの機能としても利用でき、とても便利。
関連コンテンツの設置場所
関連コンテンツの広告コードは、今までお世話になってきたディスプレイ広告や、記事内広告と変わりはない。そのため、ブログ記事の中段にも関連コンテンツの広告ユニットを配置する事は一応できる。
記事中段での使用は、記事の見栄えがかなり良くなく不格好のため、おすすめはできない。
では何処に設置すればいいのだろうか?
他のブログなどでは記事下に良く見かけるため、記事下に配置する事が無難だろう。
成果を高めるには、関連コンテンツ ユニットを記事のすぐ下(スクロールしなければ見えない位置)またはサイドバーに配置することをおすすめします。引用:Googleヘルプ
Google的には「記事下」と「サイドバー」での配置を推奨しているため、特に拘りがないようであれば、この2ヶ所の設置でよさそうである。
はてなブログでの設置方法
記事下


はてなブログ管理者メニューから「デザイン」→「カスタマイズ」→「記事」→下にスクロールし「記事下」に取得した関連コンテンツのコードをコピペ。この際に、はてなブログ側の機能である「関連記事を記事下に表示する」のチェックを外しておいた方が良い。
チェックを入れたままにしてしまうと、Google側の関連記事一覧と、はてなブログ側の関連記事一覧が2重に表示されてしまい、かなり不格好なデザインになってしまうためだ。
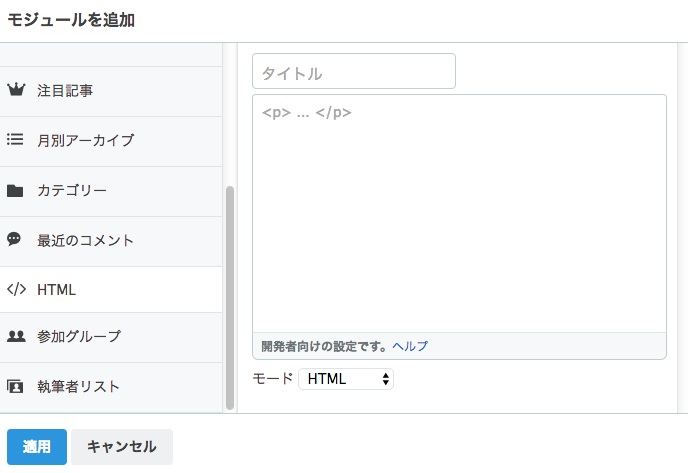
サイドバー

はてなブログ管理者メニューから「デザイン」→「カスタマイズ」→「サイドバー」で新規モジュールを追加で、画像個所に取得したコードをコピペする。
終わりに
以上がGoogleアドセンスにおける関連コンテンツのユニットについての記事でした。ブログで収益増加を目指す上での一つの段階であったユニットが開放されて、ホッと一息といった所。ぜひ関連コンテンツを利用し、収益増の役に立ててほしい。